What is a 404? 404 is the response status that your website sends to the client (visitor’s browser) when the visitor gets on a page that does not exist. WordPress does that pretty well and a theme can customize that page as needed. But what about getting a very fast 404 page and also to manage all those 404 urls? Meet, Forty Four, a great plugin to manage your WordPress 404 pages.
Forty Four is packed with some great customization features that you need to fully customize your WordPress 404 page. You can install it by going to Plugins > Add New and search for Forty Four.

Install it, activate it and try to enter a wrong URL that will get you to the new 404 page. To manage your 404 URLs and customize the appearance of your 404 page, you can go to Appearance > 404 Page. This will get you to a screen with three tabs General, Logs and Pro Features.
We will learn about the pro features later on in this article. The author of this plugin will soon give me some free licenses for the Pro version so be sure to read until the end to find out how to get one.
Very Fast 404 Page
This plugin does not include the header and the footer of WordPress. This means that any scripts and styles added from various plugins or the WordPress theme are excluded from this page. The only thing you will have is the styles and scripts you get that are needed for this page.
This results in a blazingly fast WordPress 404 page that will show instantly to your visitor. This is a really important feature since you do not want your visitor wait for a second or two and then get to a page that does not exist!
Managing the WordPress 404 URLs
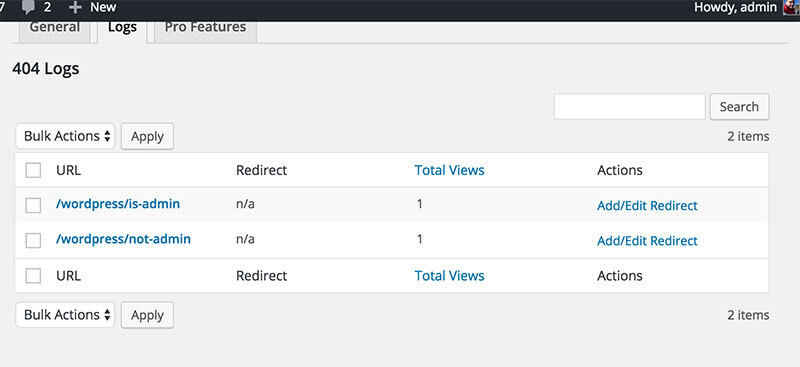
This plugin will allow you to see every wrong URL that redirected the visitor to your 404 page. By going to the second tab Logs you will see a table with all the visited 404 URLs. Note that only the 404 URLs, that are visited after you have activated Forty Four, will get logged. You will not see previously visited 404 URLs.
You must also know that this URLs will get logged only if the visitor is not a logged in administrator.

You can just view them and see how many visits each of those faulty URLs have.
Redirecting a 404 URL
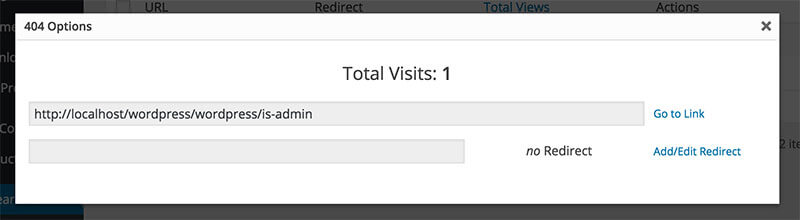
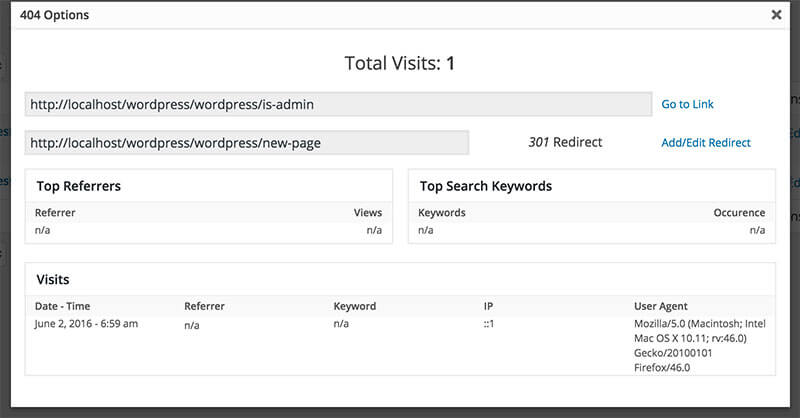
You can manage each of those URLs and redirect visitors to other pages so they can redirected with the status 301, 302 or 307 instead of getting to a WordPress 404 page. To edit an URL you need to click on the action Add/Edit Redirect and you will get a pop-up with management options.

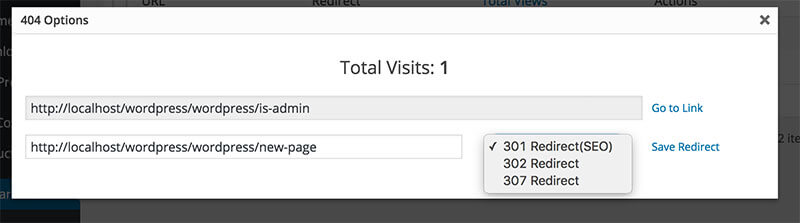
You can visit the faulty URL or you can edit or add a redirect by clicking Add/Edit Redirect. Once you do that, the empty input on the above image will not be disabled anymore and you will be able to choose what kind of redirection you want to add.

Once you have entered the new URL and chosen which type of redirection you want to use, just click Save Redirect and your new URL will be saved. After that you can close that pop-up and go on another URL you want to manage.
This can come really handy when there are pages which do not exist anymore in our WordPress site but the links to that pages are still available somewhere on our site or even on another one. By redirecting the visitor to a new page we can have them get the information why that page does not exist or give them something else.
Customizing the WordPress 404 Page
Customization options are under the first tab General. The whole layout of the page is very similar to a general page edit screen so users will have a lean learning curve. Let’s see what features does Forty Four give to us
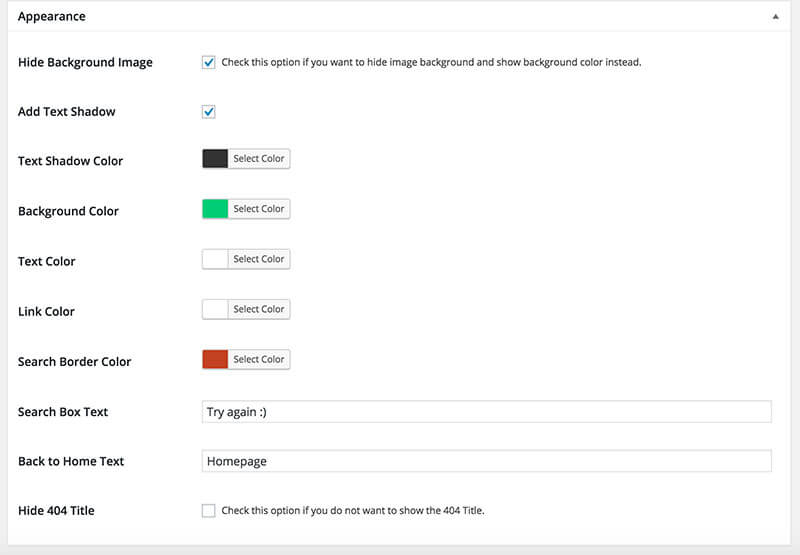
The first things you can edit are the title and the description of what happened. Other features that you can change are:
- Background image: You can set is as you set a classic Featured Image
- Hide Background image: if checked, it will hide the background image and use only the background color
- Add Text Shadow: if checked, it will add the text shadow
- Text Shadow
- Background Color
- Text Color
- Link Color
- Search Border Color: color of the search input border
- Search Box Text: Placeholder text in our search input
- Back to Home Text: Text that will link to our homepage
- Hide 404 Title: if checked, it will hide the 404 page title and only use the title we have set in the settings
Enough customization options to fully customize the WordPress 404 page to your need.
WordPress 404 Page Example with Forty Four
Now that we know what we can do with this Forty Four plugin, let’s make an example. I will use some of the colors from my current website:
- Green: #00cc7a
- Black: #333
- Red-Orange: #c14229
- White: #fff
I will use the background color instead of the background image and I also want to have a text shadow around my text. The red-orange color will be used to highlight the search input. I have also changed the text to my liking, but that I leave to you. Here are my settings:

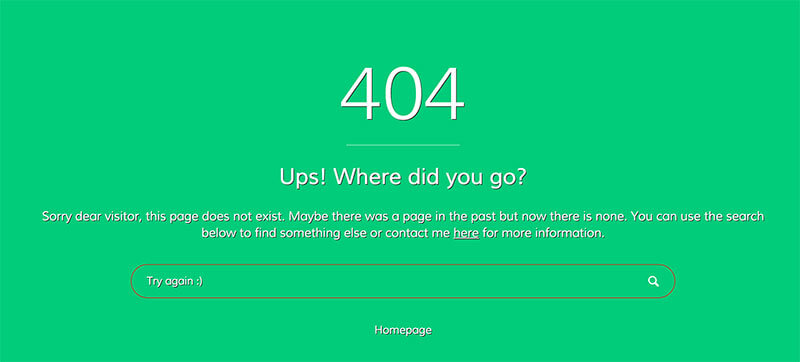
And if go now and look at my WordPress 404 page it will look like this:

If I want to lose the main title “404” I just need to check the option “Hide 404 Title”. But I like it like these and so I will leave it as it is.
More control with Forty Four Pro
We are now familiar with what Forty Four can do for us. If you would like more control over your layout you will want to use Forty Four Pro.
Another great thing about upgrading to Pro version is that you will still have everything you have done with the free version. Those display option will stay as they are so that you do not have to begin from start.
Additional Tab
Additional tab is called Scripts and can be used to add any script you want in the footer of the page. This can be useful for various analytics scripts.
Logs have More Useful Information
Logs have been extended with useful information about each visitor in the pop-up!

More Appearance Options
The additional appearance options are:
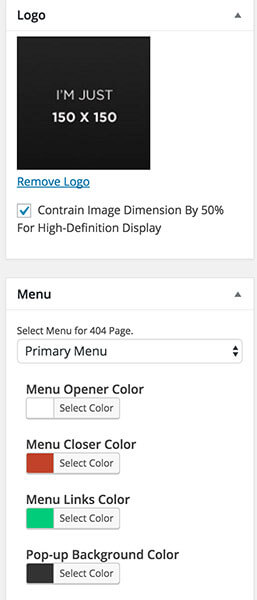
- Logo
- High-Definition Display Friendly Logo – you can constrain the image by 50% for a better quality on any High-Definition displays
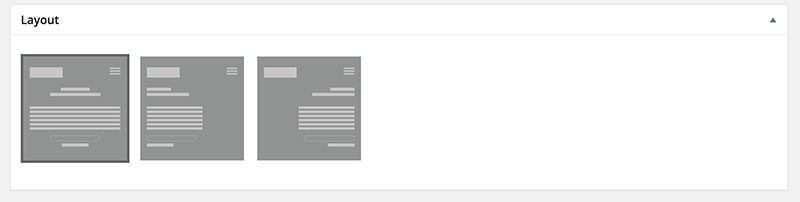
- Layout – change layout between several options
- Hide Search Form – additional appearance option to hide the search form so that your user can directly go to your homepage
- Font Family – Choose a google font to your liking
- Title font size – control the size of your title
- Content font size – control the size of your content
- Menu – select a menu from your saved menus in Appearance > Menus
- Menu opener color – color for the trigger that will open the menu
- Menu closer color – color for the trigger to close the menu
- Menu links color – color of links
- Pop-up Background color
- Menu Font size – base font size of the menu
WordPress 404 Page Example with Forty Four Pro
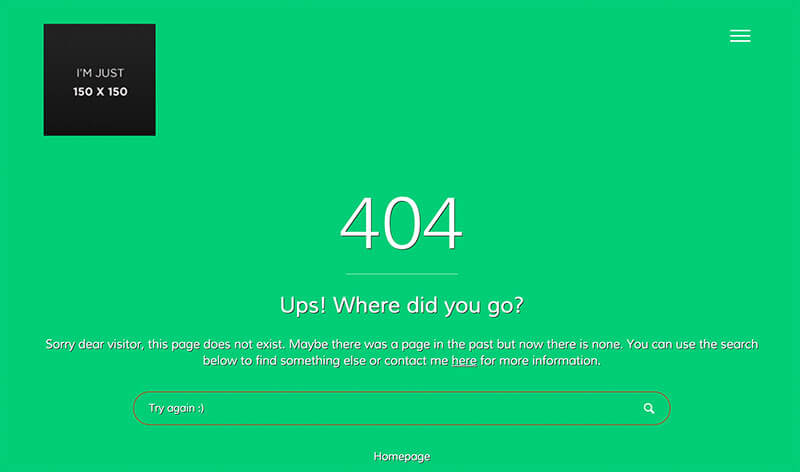
For this example I will leave everything I have set before. The logo will be a random image given from the WordPress Testing demo content. I will set the menu colors with my own colors that I have mentioned before. Search form will be left as it is so that my visitor can still search my site.
I have left the layout also as it is as you can see here:

The other two layouts are perfect if you are using a great background image for that layout. An example could be your own image where you are standing on the right and looking to the left. For that image, you would choose the second layout option to show the content and form on the left where you are looking 🙂
Here are the other settings for Logo and the Menu:

Now I have a simple logo on the left and a menu on the right colored in the right colors for my theme. Look at my 404 page now:

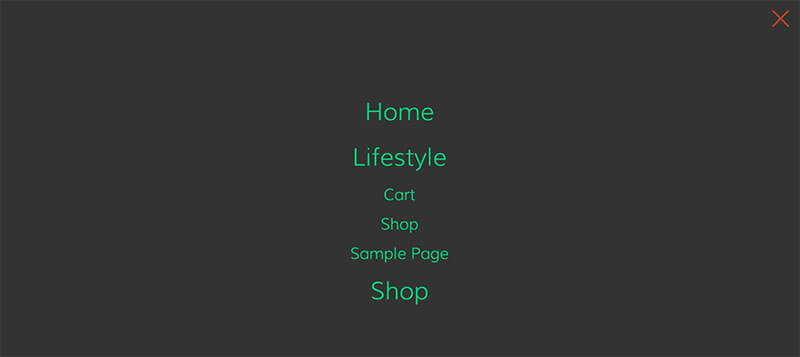
If i click on the menu I will get this:

Conclusion
To summarize this review: Use it for your 404 URLs. It is a fast and easily configurable plugin that can help you handle the design of your 404 page and even redirect visitors to other pages if you want.
Sign up and get notified when the giveaway will be released for a FREE license of Forty Four Pro
Become a Sponsor



Share this: